NEW SYSTME & UPDATE DESIGN
業務効率化システム & 新規サービス開発
業務効率化システム開発 &
新規プロダクト開発をトータルサポート
開発担当者へご相談はこちら
誰もが使いやすい、高品質なシステムを。
設計 開発 運用・社内定着までまるごとお任せください。
中規模大規模システムの構築
運用を安心して任せられる技術力
クラウド環境の最適化から、負荷分散設計、高トラフィック対応まで、エンタープライズレベルのシステム開発を支える確かな技術と実績。スケーラビリティを考慮したアーキテクチャ設計と、安定した運用体制で、成長するシステム全体を支え続けます。
クラウド活用による業務改善
クラウドを活用した業務改善によって、企業の生産性向上、コスト削減、柔軟な働き方の実現が可能になります。さらに、クラウド環境を導入することで、業務の自動化やデータの一元管理が容易になり、リアルタイムでの情報共有が可能となります。これにより、チームの連携が強化され、業務の効率化が加速します。また、リモートワークの推進や働き方の多様化にも対応し、従業員のワークライフバランス向上にも貢献します。
DXを推進した業務効率化システム開発
複雑な業務をインターネットの力で生産性を飛躍的に向上。最先端のクラウド技術とAIを活用し、業務プロセスの自動化とデータの一元管理を実現します。高度なシステム設計により、既存システムとも統合可能。迅速かつスケーラブルなDX推進を支援します。数百万件規模のデータ処理にも対応可能な高性能なアーキテクチャを採用し、ビジネスの成長を加速させます。
新規サービス開発を0からスタート
新規事業のアイデアを形にし、スピーディーに市場へ。企画・設計から開発・運用までワンストップで対応し、限られたリソースでもアジャイル開発を駆使して事業を立ち上げのご支援をいたします。強みを最大限に活かしながら、ユーザーに求められるサービスを共に創り上げ、成功へ導きます。
CLOUD AND DESIGN
クラウドシステム基盤に、直感的で美しいデザインを融合。 高度な業務機能と、誰でも迷わず使える操作性を両立し、現場のストレスをゼロに。 業務の効率化だけでなく、働く人の体験価値を高めるシステムで、 貴社のDXと新たなビジネス展開を力強く支援します。
VISION AND MISSION
現在、弊社はインターネットを中心に事業を展開しており、業務効率化や新規事業の開発を通じて、多くのお客様と協力しています。
在庫管理システムや顧客管理システム、出勤管理システム、マッチングサイト、ネットショップ、位置情報サービスなど、さまざまなプロジェクトに取り組んでおり納品から管理保守更新まで担当しております。
新規事業のアイデアを具体化し、スピーディーに市場へ展開。
事業戦略の立案から設計・開発・運用まで、一貫したサポートを提供し、確実な成功へと導きます。
市場調査やMVP(Minimum Viable Product)の開発、ユーザー検証を通じて、実現可能性の高い
プロダクトを構築。限られたリソースでも最大限の効果を発揮できるようにします。
最適なテクノロジーと手法を活用しながら、
柔軟かつ持続可能なビジネスモデルを構築します。
WORK PICKUP
私たちは、中小企業様から大企業様まで、幅広い企業様の成長や発展をご支援しております。
業界や業種を問わず、それぞれの企業様が抱える課題に寄り添い、最適なシステムを提供することで、
業務効率化や事業拡大をサポートいたします。持続可能な成長を実現するために、お客様と共に歩んでまいります。
基幹システム開発
生成AI関連開発
ネットショップ開発
在庫管理システム開発
会計システム開発
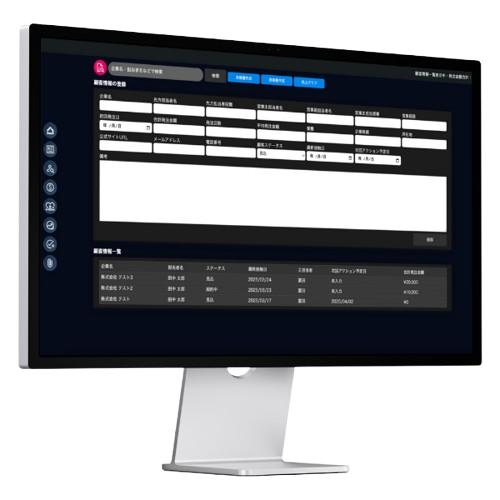
顧客管理システム開発

会計及び請求書システム開発
Google Cloudを基盤に、会計処理や請求書発行業務を一元的に管理できる社内向けWebシステムを構築しました。請求書の自動発行機能、入金状況のリアルタイム管理、消込処理、取引履歴の確認機能を実装し、業務の正確性とスピードを大幅に向上。柔軟なカスタマイズにも対応し、社内業務に最適化された設計です。
生成AI関連開発
Google CloudのAIサービスおよびOpen APIを活用し、チャットボット機能や自動文書生成ツールを開発。社内問い合わせ対応やマニュアル生成の自動化を実現し、従業員の負担を軽減。生成AIと既存システムとの連携により、業務全体の効率化と高度なユーザー対応を可能にしました。
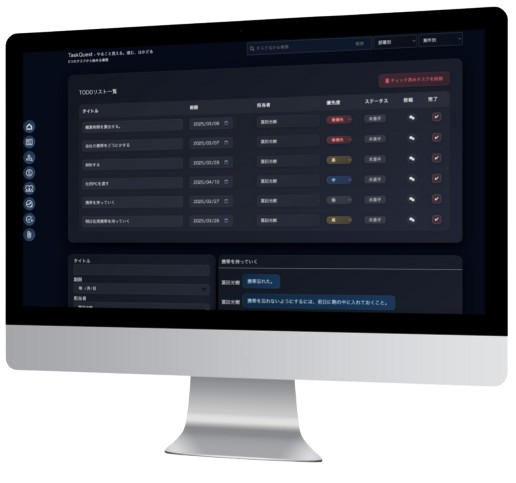
基幹システム
Google Cloud上で、受発注管理・在庫管理・請求管理・顧客情報管理を一体化したフルスクラッチの基幹システムを開発。部門間でのデータ共有をスムーズにし、業務プロセスの可視化・効率化を実現。クラウド基盤の特性を活かしたスケーラビリティと柔軟な運用が可能です。

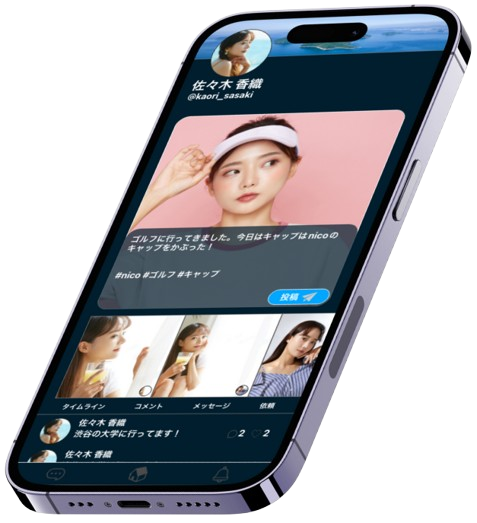
プラットフォーム開発
Google Cloudを活用し、ユーザーとサービス提供者をつなぐマッチング型Webプラットフォームを新規構築。会員登録、決済、チャット、評価、管理画面などの機能を一括開発し、多業種への応用が可能な高い拡張性を実現しました。API連携やリアルタイム処理にも対応しています。
インバウンド向けサービス開発
訪日外国人向けに、Google Cloudの多言語APIと連携したWebサービスを構築。予約機能、地図連動、クーポン配信、多通貨対応など、モバイル端末に最適化されたインターフェースでユーザー体験を最大化しました。リアルタイムなデータ処理にも対応可能です。
美容関連システム開発
Google Cloudを用いたサロン・美容クリニック向けの予約・顧客管理システムを開発。スタッフシフト管理、カルテ情報のデジタル化、施術履歴の一元化など、美容業界特化の要望に応えた構成で、リピーター増加と業務効率の向上を支援しています。
Webシステム管理保守・バックアップ
Google Cloud上で運用されているWebシステムに対して、定期的なセキュリティアップデート、データの自動バックアップ、監視体制の整備を行うことで、継続的な安定運用を実現。障害発生時の迅速な復旧体制も構築しています。
動作確認・軽微な改修対応
稼働中のWebシステムについて、日常的な動作確認をはじめ、軽微なUI改善やロジック調整などもGoogle Cloud環境で即時反映。業務フローやユーザー要望に柔軟に対応できる体制を整えています。
障害対応・改善提案
突発的な障害に対してはGoogle Cloud Monitoringと連携し、即時アラートによる対応を実施。利用データの分析を通じた改善提案も行い、より長期的なシステム安定化とパフォーマンス向上を目指しています。
COMPANY
会社名:株式会社 For f
事業内容:システム開発関連・ホームページ制作事業
SERVICE
業務効率化Webシステム開発、新規サービス開発
生成AI活用Webシステム開発、ホームページ制作
TECHNOLOGY
Google Cloud Platform, Flask, Django, Python,
HTML, CSS, SCSS, Javascript, PHP. . . etc